70以上 cocoon サムネイル サイズ 232855-Cocoon サムネイル サイズ バラバラ
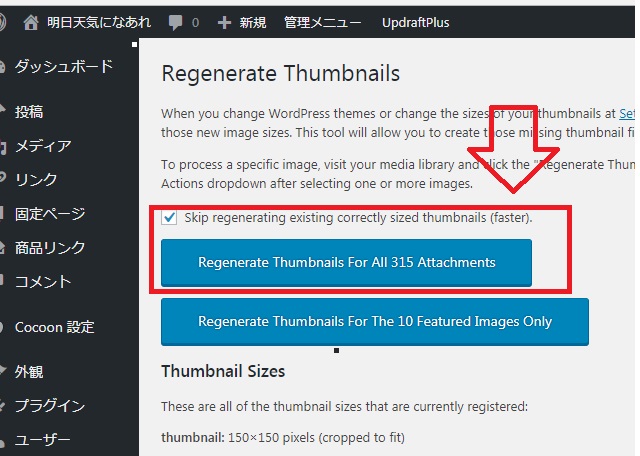
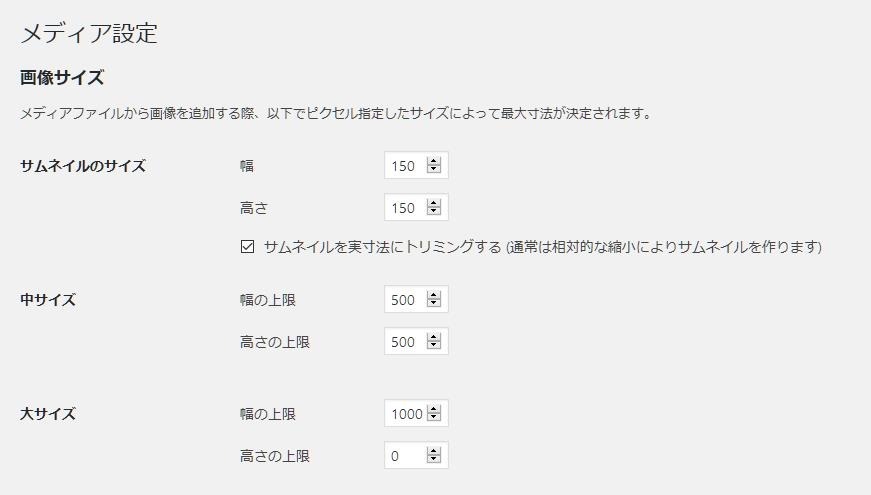
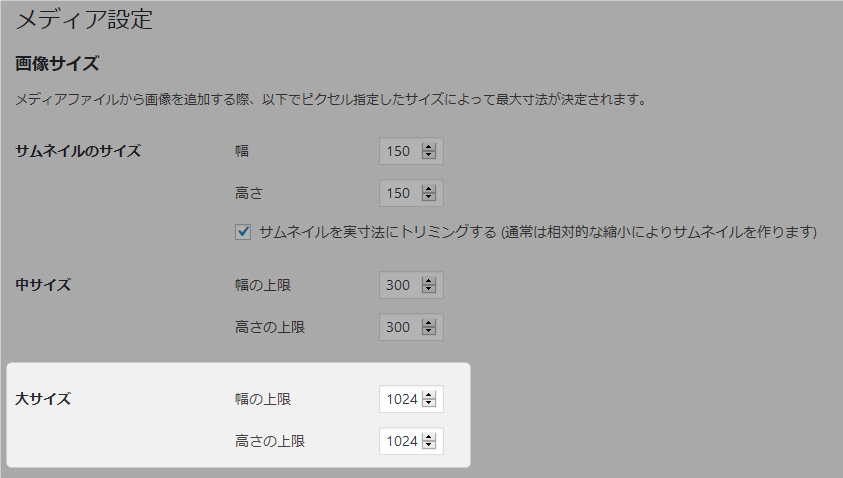
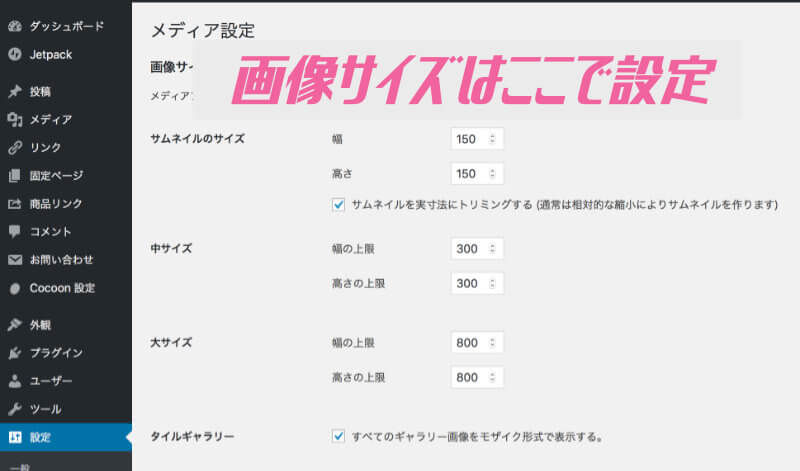
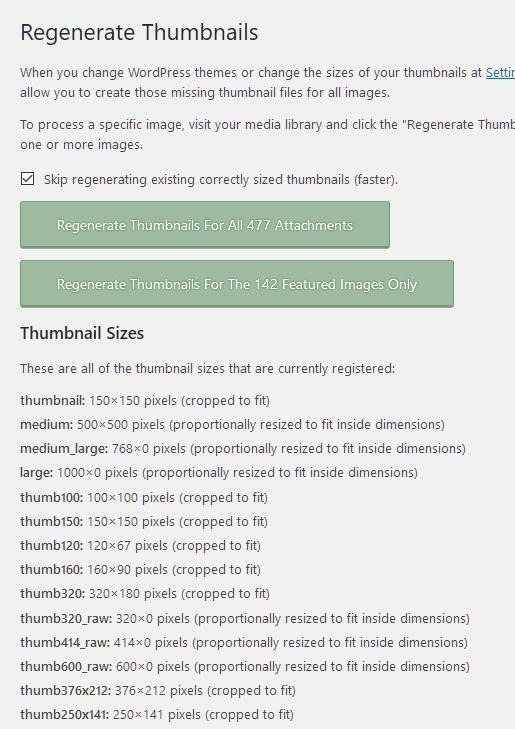
サムネイルサイズの後に (proportionally resized to fit inside dimensions)とか(cropped to fit)と書かれています。これは生成される画像が「可変でのサイズ調整」なのか「トリミングでの切り抜き」なのかを表すのですがあまり気にしなくていいです。 Regenerate Thumbnailsの使い方 Regenerate Thumbnails使用前にWordPressでは、写真や画像をアップロードしたり記事に挿入した時、オリジナルのサイズの画像とは別にあらかじめ設定された「サムネイル」「中サイズ」「大サイズ」の3つのサイズの画像を自動的に作成し保存します。 この 「サムネイル」「中サイズ」「大サイズ」 のサイズはテーマに合わせて設定することが出来ます。 設定方法 管理画面 ⇒ 設定 ⇒ メディアを「サムネイル」「中サイズ」「大サイズ」はWordPress管理画面より変更が可能です。 「設定 > メディア設定」より、この値を任意に変更することが出来ます。 「medium_large」に関しては特殊なので、別記事にて紹介します。 デフォルトの状態で画像をアップロード 記事投稿画面より「メディアを

Simplicityとcocoonを比較 迷ったらcocoonで間違いない Wordpressテーマ でざなり
Cocoon サムネイル サイズ バラバラ
Cocoon サムネイル サイズ バラバラ-Cocoon サムネイル画像のサイズ統一化 デフォルトではサムネイル画像のサイズが統一されていないため、プラグインで画像サイズを統一します。 プラグインによって下記に示すようにサムネイル画像の大きさを 自動的にそろえることができます。Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon 出力されるサムネイルサイズがデフォルトだと3×180で、カラム幅が広い時とかにサイズ足りなくてぼやける感じになるので上記を参考にfunctionsphpに書き足して出力サイズが大きくなるよう設定しました。



テーマ全体のサムネイル画像の縦横比 アスペクト比 を変更する方法 Cocoon
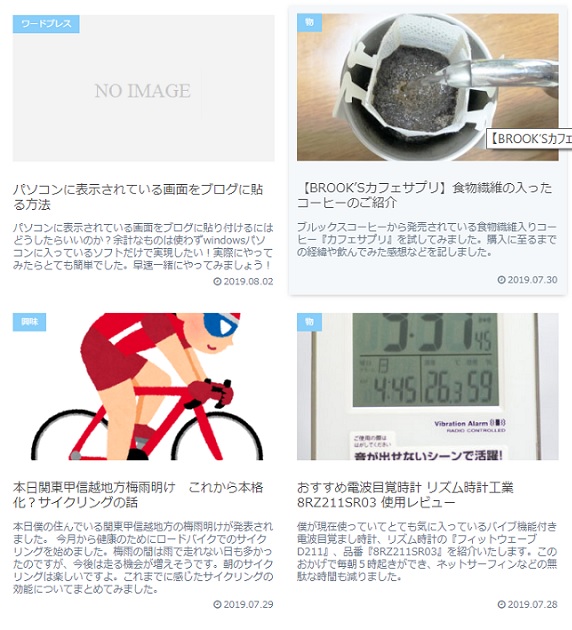
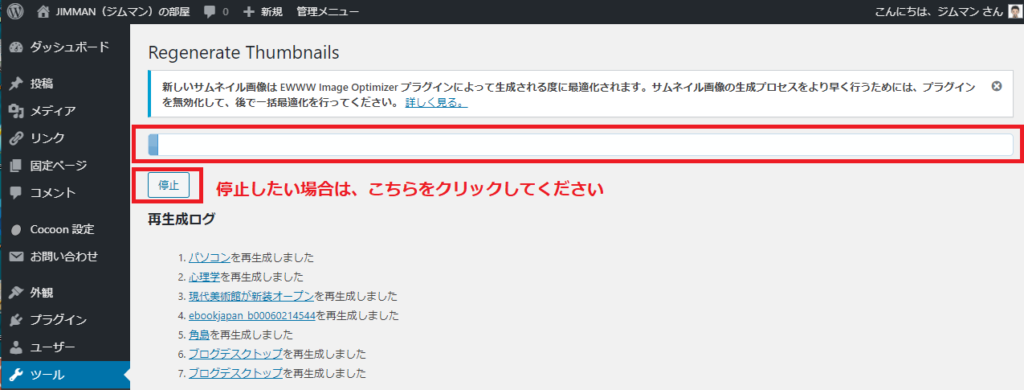
WordPress の人気テーマ「 Cocoon 」のサムネイル画像のサイズを整える方法について書きます。 現在、私のブログは「 SANGO 」を使用していますが、以前「 Cocoon 」を使用したことがあります。 その際にサムネイル画像が同じ大きさにならなくて困ったことがあったのでその修正方法について · Cocoonで画像サイズが合わない!?サムネイルの大きさを揃える方法。 リトマトリクス アイキャッチ 画像の高さがバラ バラに表示される。 皆さんコンニチハ。 リトマです。 · サムネイル画像の高さを調節 それでは、サムネイル画像を調節する手順を紹介していきます。 プラグインのインストール サムネイル(アイキャッチ画像)の大きさを調整するのに必要なプラグインはこちら。 Regenerate Thumbnails
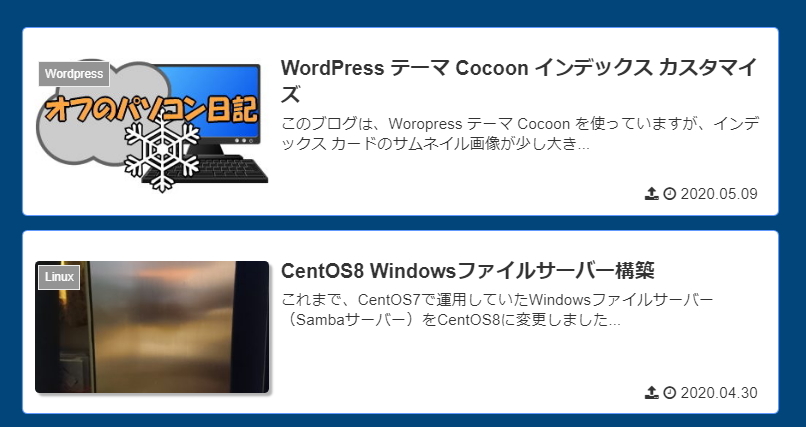
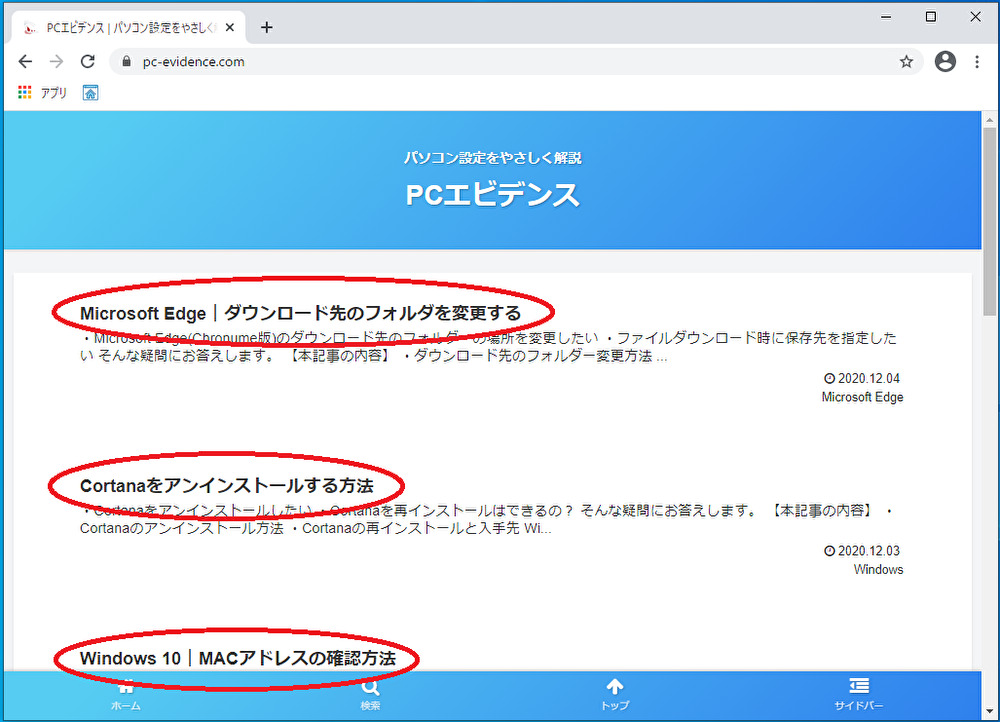
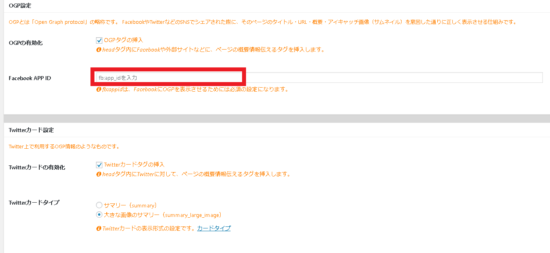
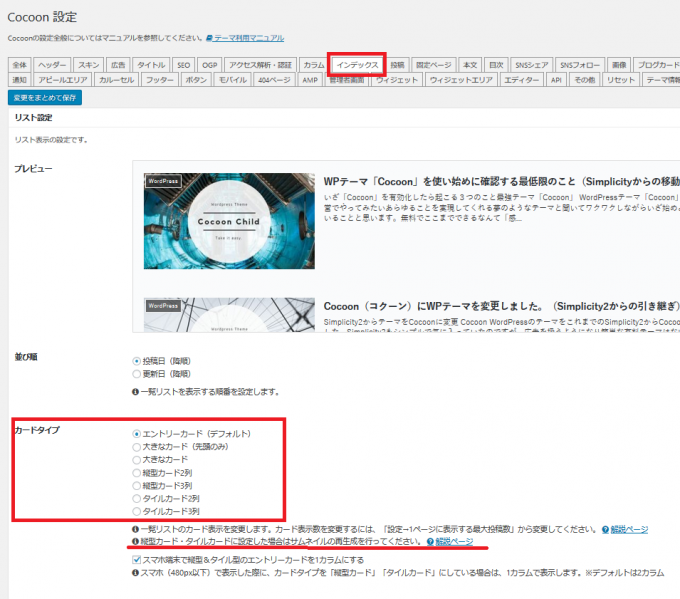
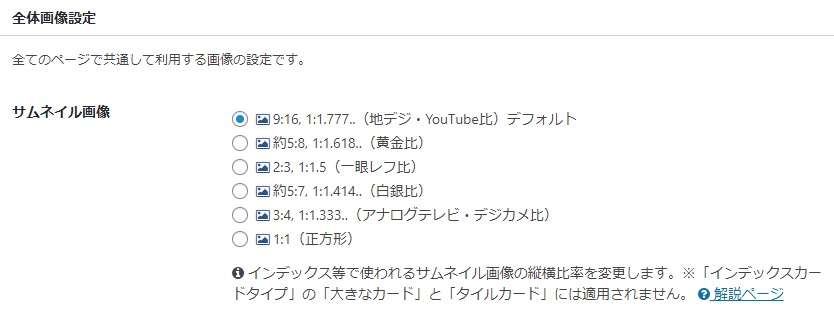
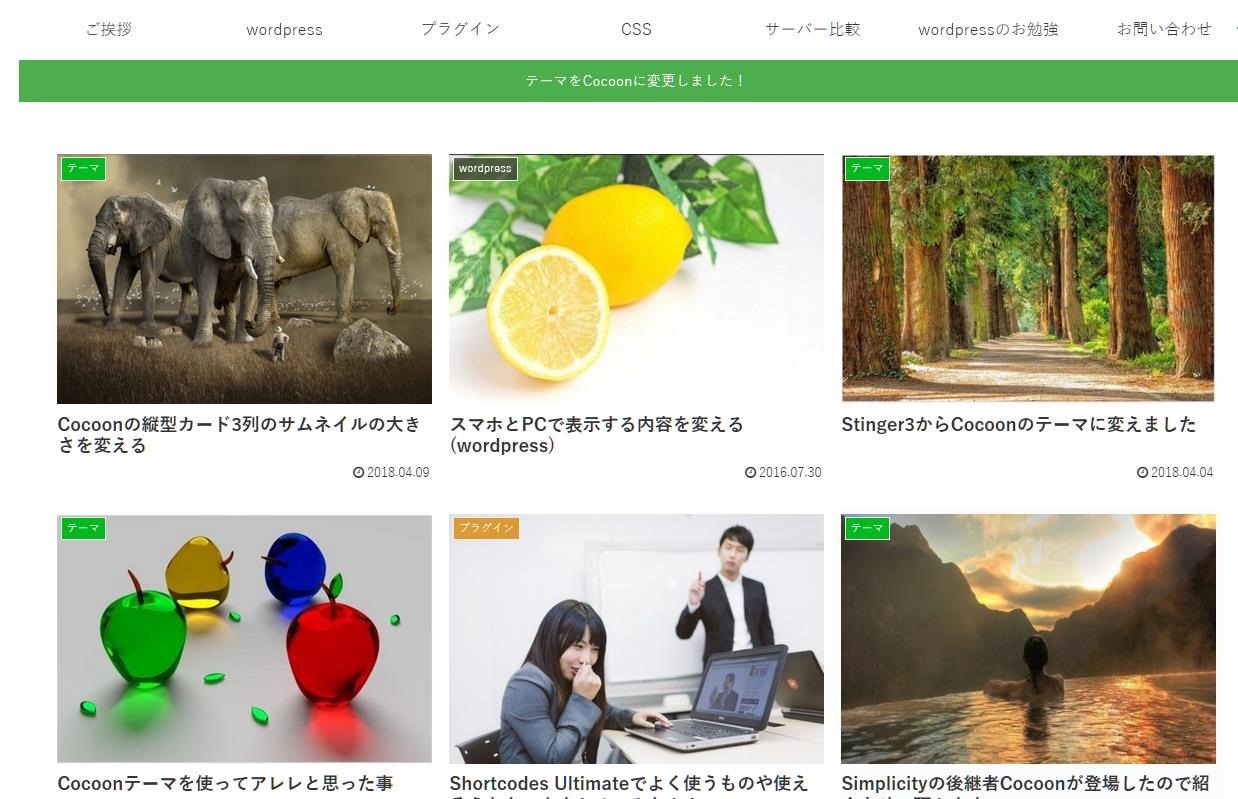
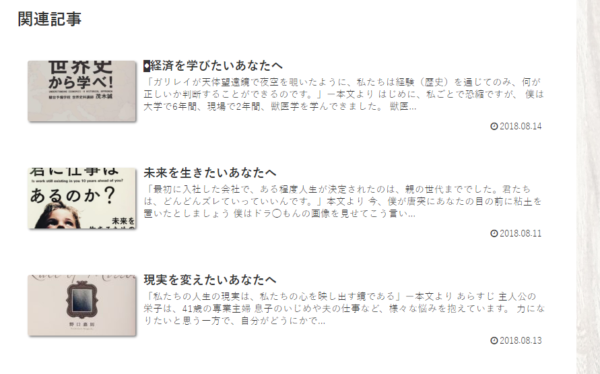
Cocoonトップページのサムネイル画像の大きさを揃える方法 cocoonのトップページを2カラム(2列)にしてみたのですが、👇写真のように画像の高さがバラバラで見映えが悪い! 画像の高さを綺麗に合わせたい! やってみたら簡単でしたので、早速一緒にやっていきましょう。 今回はたった多少、縦横のサイズが違っていても、自動的にクロップして表示されます。 CocoonでのホームページOGP デフォルト画像設定方法 WordPress ダッシュボードのメニュー項目「Cocoon 設定」をクリックします。表示されるCocoon 設定ページ上部のタブの中から、「OGP指定したサイズでの「リサイズ」 『true』= 指定したサイズでの「切り抜き」 ※ 『幅_高さ』『設定値0』を ご希望のサイズ数値×変更にて編集OK♪ 完成×イメージ♪ サムネイル×正方形ページ送り×修正手順 ダュッシュボード Cocoon設定
Cocoonのフォーラムを見ると、サムネイルのサイズの不揃いの対策がCocoon作者わいひらさんによって投稿されていた。 テーマが利用しているサムネイルを再生成して最適化する方法 しかし若干現象が異なる。 ちなみに使用しているWordPressやプラグインは下記のとおり。 WordPress Ver499 Cocoon Ver1511 Jetpack by WordPresscom Ver681 Regenerate Thumbnails · サムネイルのサイズ:300×0中サイズ:500×0大サイズ:800×0Cocoon デフォルトの横幅は800pxなので「大サイズ」の横幅は800pxに合せています。 また、「大サイズ」の縦サイズは上限を多めに設定しています。 · Cocoonサムネイルの用途 サムネイルの用途は主に「アイキャッチ、新着記事、人気記事、関連記事、ページ送り」になりますが、使われているサイズは結構バラバラでした。Cocoonではある程度、最適なサイズがない場合でも補ってくれるようです。 768px 生成された後に768pxのサムネイルを削除



Cocoon カスタマイズ8選 画像サイズやサムネイルサイズの修正の仕方をご紹介 ユウカレッジ



Wordpress テーマ Cocoon インデックス カスタマイズ オフのパソコン日記
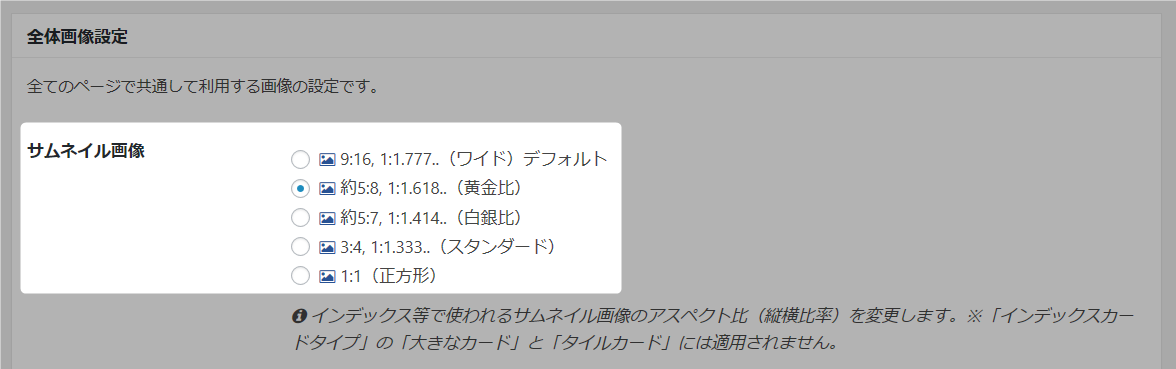
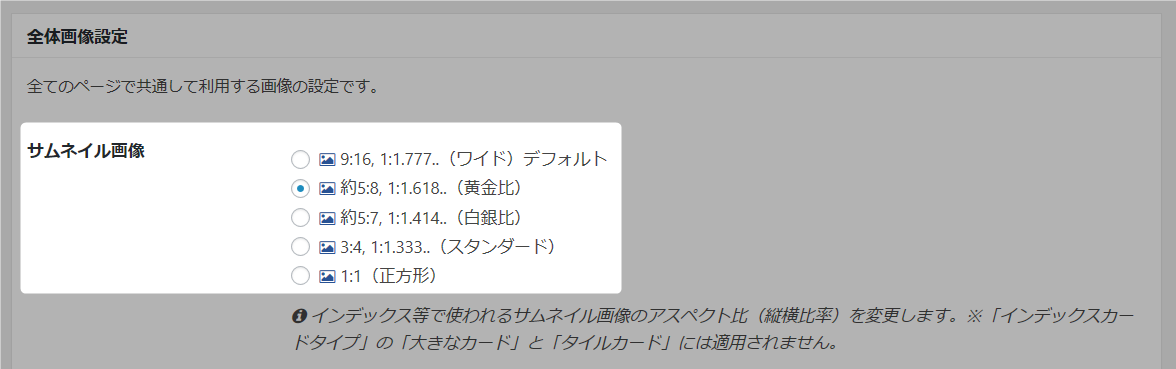
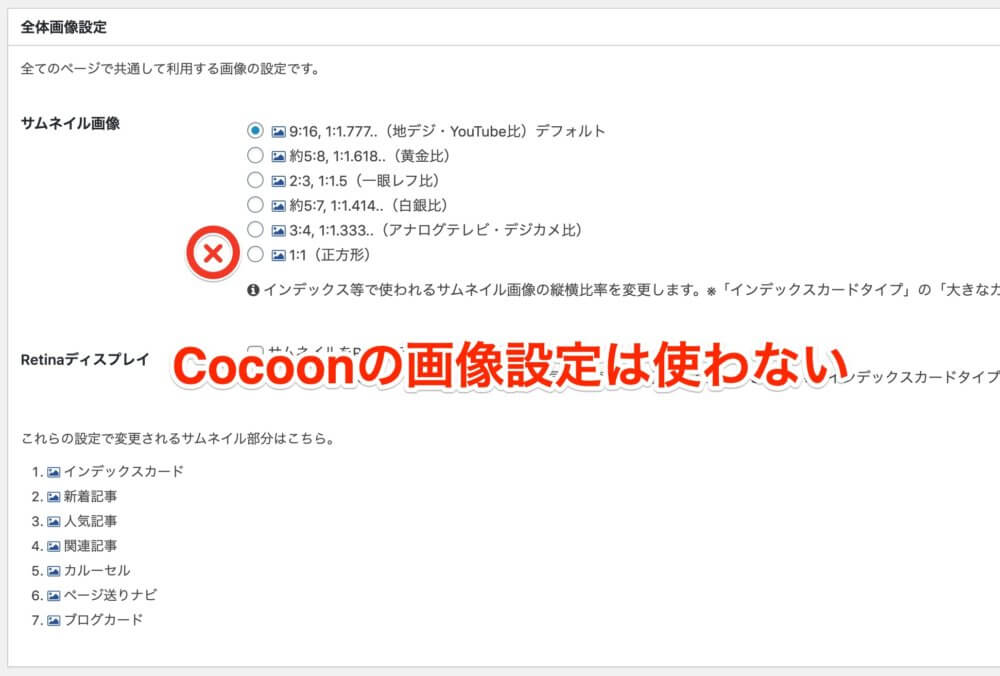
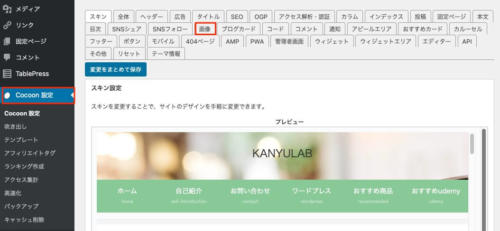
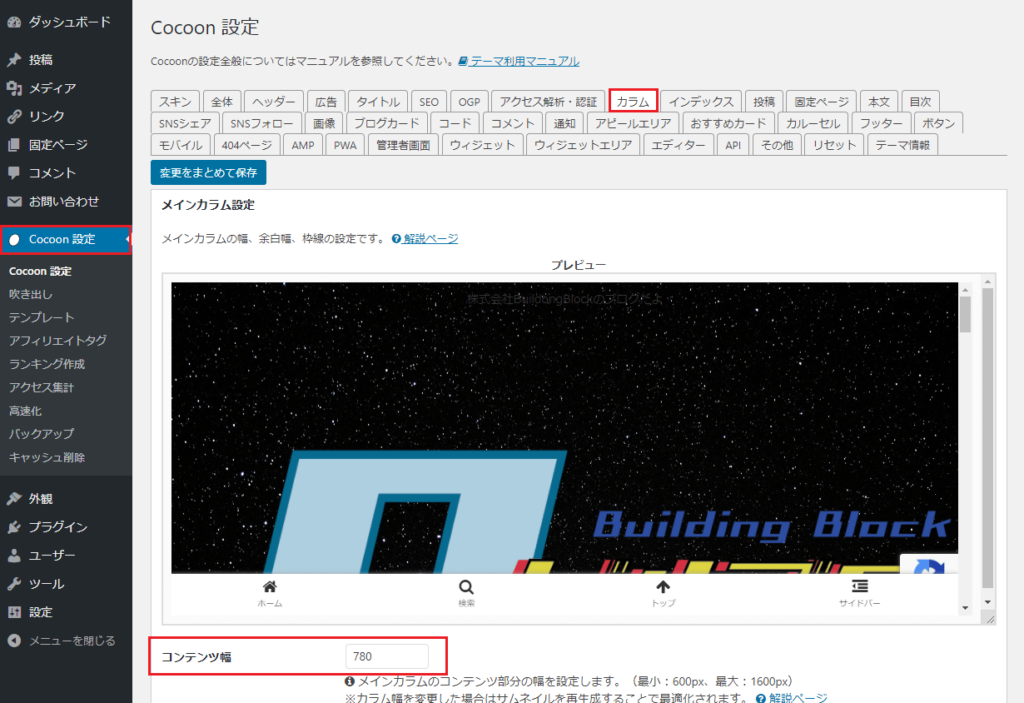
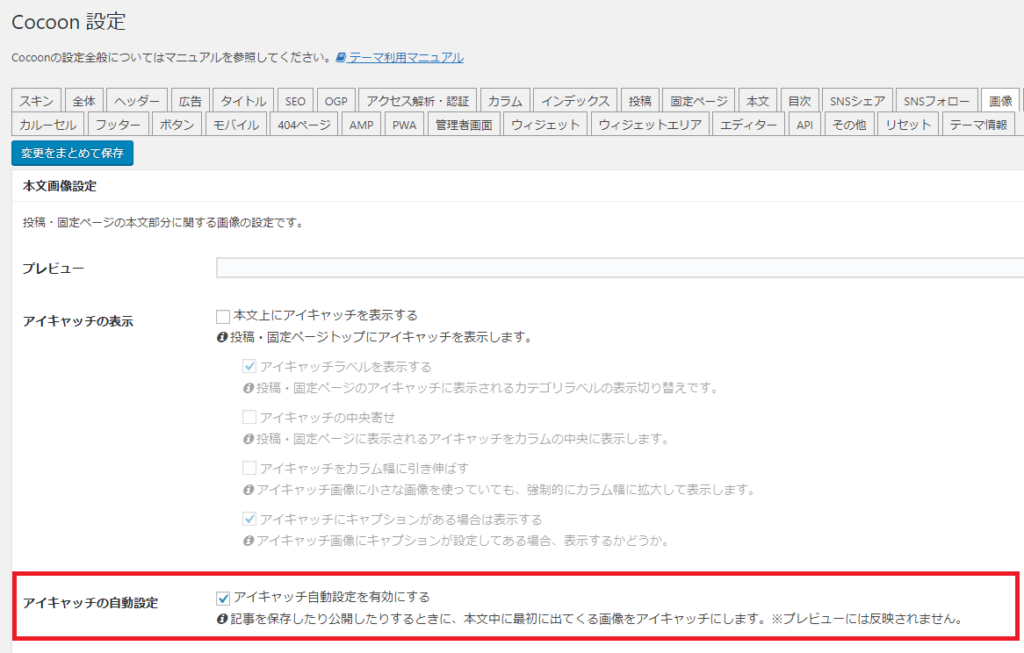
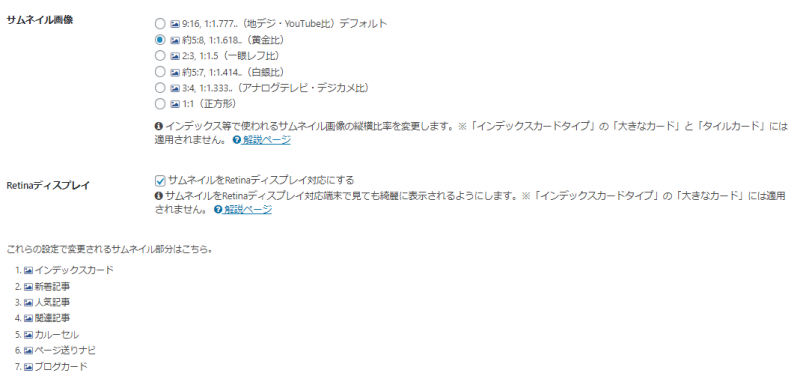
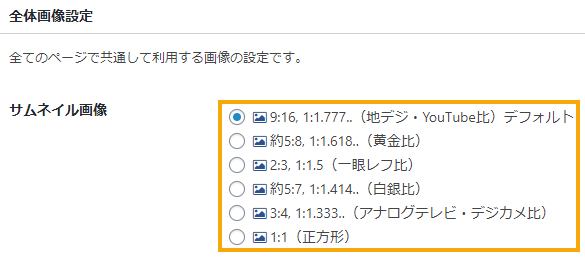
2806 · Cocoon設定→「Cocoon設定」→「画像」タブの「全体画像設定」 アイキャッチ画像は「サムネイル画像」で設定する 縦横比率に合った画像のサイズにします 。比率はお好みで。 横幅を1280px以上にする場合の画像サイズ例はこちら。Cocoon設定でサイズ変更 サムネイルサイズの縦横比を変更するには、まずテーマ設定を開きます。 WordPress管理画面から「Cocoon設定」を選択してください。 「画像」タブにある「全体画像設定」項目中の「サムネイル画像」の設定を変更します。 ちなみに変更できるサムネイル画像の縦横比はこちら。 916, (ワイド) 約58, (黄金比) 約57,サムネイルとアイキャッチ画像のサイズについて Cocoonテーマに関する質問 Cocoon フォーラム 世の中 カテゴリーの変更を依頼 記事元 wpcocooncom 適切な情報に変更



知ってた Cocoonにおけるアイキャッチ画像の最適なサイズ ぽてちる



Cocoonが自動生成する9つの画像サイズについての解説 Cooeil
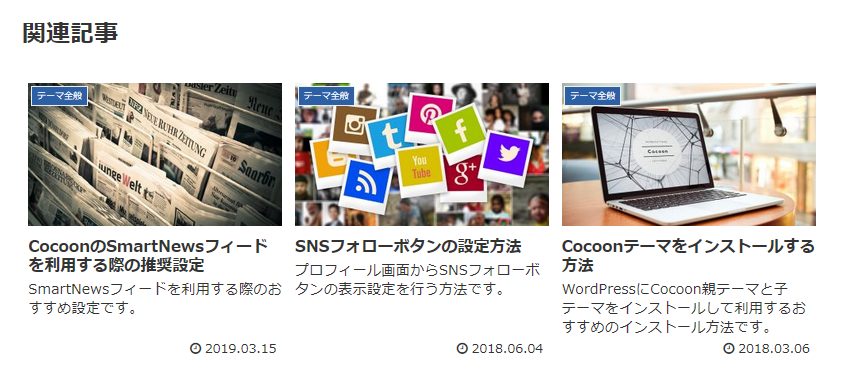
Cocoonが自動生成する画像サイズ Cocoonが自動生成する画像サイズそれぞれの内容です。 もし画像表示領域の2倍サイズの画像を読込むCocoonのRetina対応オプションを有効にしている場合、自動生成される画像サイズは下記の2倍になります。 100px:管理画面記事リスト一覧のサムネイル 150px:正方形ページ送りナビ・Facebookバルーン 1px:新着・人気記事ウィジェットWordPressテーマ「Cocoon」で関連記事のサムネイルサイズを変える方法 Web制作 次の「4」と「600」という数字は、設定したい画像サイズ に合わせて設定しよう。 functionphpはこれでOK。 relatedentrycardphpをいじる 次は関連記事のエントリーカードを設定しているPHPファイルをいじっていく。 子1704 · Cocoonのアイキャッチ画像の使い方! サイズの調整方法も! こんにちは! ブログ運営半年で月万超の元サラリーマンブロガーなつです。 Cocoonはきめ細やかな設定が可能な無料Wordpressテーマです。 特にブログ上部に位置するアイキャッチをうまく使うことで印象が良くなります。 アイキャッチ画像やNO IMAGEなどのカスタマイズ方法をお伝えしていきます。 21年



知ってた Cocoonにおけるアイキャッチ画像の最適なサイズ ぽてちる



Cocoon サムネイル画像のサイズを整える方法 ゼロから始めるブログ
2619 · Cocoon設定でサイズ変更サムネイル サイズの縦横比を変更するには、まずテーマ設定を開きます。 WordPress 管理 画面 から cocoon · WordPressを使い始めて数日、投稿一覧のブログカードのサムネイル=アイキャッチが「NO IMAGE」になっているので、設定を変更してみました。 アイキャッチ画像はブログを読んでもらう為の重要なファクターです。 設定方法を覚えてアクセス数をアップさせていきましょう!縦長の画像サムネイルを設定したい なんて需要もあるかと思います。 そこで、Cocoon 184からフィルターフックを利用して手軽に各部分のサムネイルサイズを変更できるようになりました。 サムエルサイズを変更できる部分はこちら。 インデックスページのエントリーカード 投稿の関連記事カード 内部ブログカード 新着記事ウィジェット(ショートコード



Cocoonで画像サイズが合わない サムネイルの大きさを揃える方法 Rtmmatrix Com



Wordpressテーマ Cocoon で関連記事のサムネイルサイズを変える方法 Icul Lab
Cocoonデフォルト設定状態でも、 最低でも800×800px以上 。 できれば1024×1024px以上 は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめし · WordPressCocoonブログをSNSで画像(サムネイル)を変更する方法「設定は簡単!」「サイズに注意」 」「サイズに注意」 21 1/06「サムネイルの大きさがそろわない!」 これを見てください。 ズレてる ココですココ! デザインとして狙ってるならアリなんですが、本来ここは綺麗にそろっていてほしい部分。 何とか解決したので、設定方法を 画像多め でお送りします



テーマ全体のサムネイル画像の縦横比 アスペクト比 を変更する方法 Cocoon



Cocoon エントリーカードのタイトル文字サイズの変更方法 Pcエビデンス
Cocoonのアイキャッチサイズはいくつにすればいい? 比率ごとのサイズサンプル テーマによってアイキャッチ画像のサイズ(縦横比率)が適当だと、拡大や縮小されて間延びしたり、画像が切れてしまったりします。 Cocoonの場合は、画像の縦横比を設定する事が出来る為、その設定に沿った比率の画像をアップすれば、サムネイル時も記事一覧、記事上のアイCocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon なんて需要もあるかと思います。 そこで、Cocoon 184から フィルターフックを利用して手軽に各部分のサ 概要を表示 なんて需要もあるかと思います。



Wordpress Cocoon タイトルのサムネイル画像がガタガタ リサイズして大きさを綺麗にそろえる方法を解説



Cocoonでモバイルgoogle検索結果にサムネイルを表示 よろず屋ありみち



Cocoonトップページのサムネイル画像の大きさを揃える方法 青空リズム



Cocoon自動生成されるサムネイルを停止 削除しました



画像サイズのまとめと参考リンク Ikumi S Lifelog



Cocoonテーマ スキンの初心者向けカスタマイズツール Silk



Cocoon サイドバーのサムネイル アイキャッチ画像 を正方形にするカスタマイズ方法



Cocoon ヘッダーのシンプルなカスタマイズ



7qursthcge2m


サムネイルの大きさを統一するプラグイン Regenerate Thumbnails よろずメモ 学び 稼ぎ 趣味 Yorozumemo



Cocoonを利用する際に是非行って欲しい画像設定5つ Cocoon



Wordpressテーマ Cocoon のインデックス表示でタイル列を増やす方法 Icul Lab



Cocoonカスタマイズ ショートコードで新着記事や人気記事一覧をページ内に表示する際 横並びに並べるcss あかえほ



Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon



Cocoonで使える ショートコード のオプションと使い方まとめ ものぐさwebノート



Cocoonでogp画像の設定方法 推奨サイズも ママでもわがままに



知ってた Cocoonにおけるアイキャッチ画像の最適なサイズ ぽてちる



テーマ全体のサムネイル画像の縦横比 アスペクト比 を変更する方法 Cocoon



Cocoonサムネイルを正方形に 関連 新着 人気 ブログカード



Cocoonトップページのサムネイル画像の大きさを揃える方法 青空リズム



7qursthcge2m



Cocoonアイキャッチ画像カスタマイズ方法 Wordpress設定 Kanyulab



Simplicityとcocoonを比較 迷ったらcocoonで間違いない Wordpressテーマ でざなり



Cocoonのトップページのサムネイルを変更する方法 ハナサクサイト



Cocoonの縦型カード3列のサムネイルの大きさを変える 時代は変わる Webdrawing



テーマ全体のサムネイル画像の縦横比 アスペクト比 を変更する方法 Cocoon



Cocoon 初心者でもできる トップページのインデックスカード のおしゃれなカスタマイズ コピペでok Yujiblog



エントリーカードのタイトル文字サイズを変更する Wordpress Cocoon Yoshi Tech Blog



Cocoon アイ キャッチ サイズ アイキャッチのサイズを揃えたい



Nozvg Nnb R8wm



Cocoon用 サムネイル付きサイトマップを固定ページで表示するテンプレート あかえほ



画像サイズのまとめと参考リンク Ikumi S Lifelog



Cocoonで画像サイズが合わない サムネイルの大きさを揃える方法 Rtmmatrix Com



Cocoonを利用する際に是非行って欲しい画像設定5つ Cocoon



上cocoon サムネイル サイズ 人気のファッショントレンド



Cocoonでアイキャッチ画像を設定する方法 はじめたら Com



Cocoonおすすめ画像サイズと設定 Nonnaの部屋



Wpテーマ Cocoon を使い始める時に確認する最低限のこと ワードプレス始めました とある日常の風景と雑感



Wordpress Cocoonのカテゴリーラベルのカスタマイズ マイクス トムの小屋



コクーンブログのアイキャッチ画像をサイズ変更するプラグイン Wordpress Regenerate Thumbnails Jimman ジムマン の部屋



超簡単 Cocoonトップページをスッキリとサイト型へカスタマイズ ぽんひろ Com



Cocoon記事一覧の画像がぼやける問題はボタン一つで解決できます Omulife



Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon



Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon



Cocoon自動生成されるサムネイルを停止 削除しました



エントリーカード サムネイルの余白を均等にするカスタマイズ Thx Jp



ワードプレスcocoonのヘッダー設定とヘッダーロゴの設定を解説



アイキャッチ サイズ 設定 Cocoon 正方形 アイキャッチ画像 サイズ変更 コード コピペ 可



初心者向け Cocoonでwordpressを始めるなら最低限やっておきたい設定13項目



Cocoonのアイキャッチ画像の比率は16 9 横幅180ピクセル以上の大きさでつくるべし ゴワつく夜のともしび



アイキャッチ未設定ページの No Image をオリジナル画像にする Cocoon Yoshi Tech Blog



Cocoonを高速化する際に必須の画像最適化方法 Wpプラグイン ぶちくま創作ベース



Cocoonのアイキャッチ画像の使い方 サイズの調整方法も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Cocoonのアイキャッチサイズはいくつにすればいい 比率ごとのサイズサンプル 綾糸 Net セカンド



Cocoon カスタマイズ8選 画像サイズやサムネイルサイズの修正の仕方をご紹介 ユウカレッジ



Cocoonのアイキャッチサイズはいくつにすればいい 比率ごとのサイズサンプル 綾糸 Net セカンド



Cocoonで画像サイズが合わない サムネイルの大きさを揃える方法 Rtmmatrix Com



人気のファッショントレンド 100 Epic Bestcocoon サムネイル サイズ



Cocoon 画像サイズが統一されない場合の対処方法 水戸スヤのse備忘録



ブログや動画で使う画像の最適なサイズは



Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon



アイキャッチ サイズ 設定 Cocoon 正方形 アイキャッチ画像 サイズ変更 コード コピペ 可



Cocoonの縦型カード3列のサムネイルの大きさを変える 時代は変わる Webdrawing



Cocoonのアイキャッチサイズはいくつにすればいい 比率ごとのサイズサンプル 綾糸 Net セカンド



Cocoonの縦型カード3列のサムネイルの大きさを変える 時代は変わる Webdrawing



Wordpress Cocoon タイトルのサムネイル画像がガタガタ リサイズして大きさを綺麗にそろえる方法を解説



Cocoon カスタマイズ8選 画像サイズやサムネイルサイズの修正の仕方をご紹介 ユウカレッジ



Wordpress ブログ初心者でもできる おすすめカード のおしゃれなカスタマイズ コピペでok Yujiblog



Cocoonおすすめ画像サイズと設定 Nonnaの部屋



第93話 Cocoonのヘッダー画像のサイズをカスタマイズする方法 びるぶろ



アイキャッチ サイズ 設定 Cocoon 正方形 アイキャッチ画像 サイズ変更 コード コピペ 可



Wordpressテーマをcocoonに変更したら とりあえずやるべき 5個の初期設定 四十七歳の地図 自転車日本一周 その後



Wordpressテーマ Cocoon で関連記事のサムネイルサイズを変える方法 Icul Lab



Cocoon プラグインを入れずに自動で記事サムネイルを表示する方法 ねんごたれログ



Cocoonブログのアイキャッチをきれいにまとめる方法 りらぼ



Wordpress テーマ Cocoon インデックス カスタマイズ オフのパソコン日記



Cocoonおすすめ画像サイズと設定 Nonnaの部屋



Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 Cocoon



Cocoon 関連記事をカスタマイズする Masaa Net



Wordpressテーマをcocoonに変更 実行編 ふたりでねっと



Cocoonアイキャッチ画像カスタマイズ方法 Wordpress設定 Kanyulab



Cocoonが自動生成する9つの画像サイズについての解説 Cooeil



サムネイルの画像がガタガタ サイズを統一するには再生成 ワードプレスでブログを始めよう



Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



Wordpress Cocoon ブログをsnsで画像 サムネイル を変更する方法 設定は簡単 サイズに注意 おばガールの考察



Wordpress Cocoon ブログをsnsで画像 サムネイル を変更する方法 設定は簡単 サイズに注意 おばガールの考察



Cocoon カスタマイズ8選 画像サイズやサムネイルサイズの修正の仕方をご紹介 ユウカレッジ



人気のファッショントレンド 100 Epic Bestcocoon サムネイル サイズ



Cocoonブログのアイキャッチをきれいにまとめる方法 りらぼ



ユニークcocoon サムネイル サイズ 人気のファッショントレンド


コメント
コメントを投稿